使用Hugo架站相關語法

文章目錄
要如何利用Hugo建立靜態網站文章
前置作業
首先要確立幾件事情:
- 在Mac中安裝好Xcode (Win應該不用安裝吧?這我不知道)
- 使用Homebrew在Mac的終端機安裝Hugo
- 已經在GitHub申請好帳號
- 安裝好VS code與typora
- 已經在Hugo theme裡面選好,想要搭配的theme來做修改
- 下載theme,可以在自己的電腦上打開運作
完成上列,就算完成大部分了~~~
接著就是根據每個不同的theme,看自己的需求來做客製化的動作!!!!(不是必須的,但像我這種強迫症患者,肯定要改)
這邊就一定要強烈推薦古君葳老師的Github 免費架站術!輕鬆打造個人品牌

文章基本markdown格式須知
- 我這一個theme是來自於這裡 (以下的變更都根據這一個theme為主)
在exampleSite/content/post自行建立一個markdown檔案(*.md)
一般文章需要加入的格式(至於每篇Blog markdown文章的最上方,分別用---與---當最上層和最下層)
每篇文章必須輸入的markdown語法:
1---
2title: "使用Hugo架站相關語法" #輸入這篇的title
3date: "2024-01-12" #輸入時間
4description: "Hugo" #根本不知道什麼時候會出現
5featured: true #若設定為true,會設定為精選文章
6draft: false #若為false就會直接刊出,不會以草稿模式運作
7toc: true #自動產生TOC
8featureImage: "/images/HUGO.png" #設定這篇文章首頁的圖片
9thumbnail: "/images/HUGO.png" #每篇文章的縮圖位置在這裡(static/images/)-變更
10codeMaxLines: 10 # Override global value for how many lines within a code block before auto-collapsing.
11codeLineNumbers: true # Override global value for showing of line numbers within code block.
12figurePositionShow: true # Override global value for showing the figure label.
13categories:
14 - 心電圖
15 - 超音波
16 - 急診人生
17 - 重訓
18 - 自我進修
19tags:
20 - Hugo Tips
21 - 程式寫作
22 - Hugo架站
23---
之後就在下方進行書寫文章內容。
支援的Shortcodes有哪些?
我把自己常用的都列出來~~~~
Youtube
Twitter(X)
Google Maps
Xmind Pro
Podcast
IG:目前已被移除,需要透過複雜的步驟,才能被使用(研究好久,最終放棄😅)
請先在exampleSite/config/_default下的config.toml內加入一行咒語:
1unsafe = true
加入這行就可以讓 Hugo 開啟 Markdown 中撰寫 html 程式的功能了,之後只要貼入embed html code就可以直接執行啦!!!!帥啊~~~
Youtube: 按下分享,點入崁入,就會有embed code出現
如果要輸入Shorts的影片,將Shorts最後代碼填入embed/後方就可
Twitter: 以下方為例子
https://x.com/smithECGBlog/status/1745156040159559767?s=20
我們必須輸入
{ {< tweet user="smithECGBlog" id="1745156040159559767" >} } ➔這樣才會出現twitter文章
A fascinating electrophysiology case. What is this wide complex tachycardia, and how best to manage it?https://t.co/7pSkYDAoj8 pic.twitter.com/J8GsPMxHju
— Stephen W. Smith (@smithECGBlog) January 10, 2024
Google Maps:分享,按入崁入地圖
Xmind Pro: 按下分享,可得到embed code
我分享一個自己的心智圖當範例。
Podcast:在Apple Podcast拷貝連結,放到網頁上搜尋,可以導到單集的網頁,接著按下分享,見到崁入連結

可以插入PDF檔案
Markdown文字格式有哪些?
字體顏色變更
紅字 ➔ 按下``
粗體字 ➔ 按下CMD+B
畫底線 ➔ 按下CMD+U
斜體字 ➔ 按下CMD+I
超連結 ➔ 按下CMD+K
~~刪除線 ~~➔ 按下CMD+U
可以塗鴉的顏色 ➔ 在Typora按下CMD+Shift+H,沒有用喔,= =text= =只在html會成功將文字高亮,但是markdown要輸入< mark >text < mark >才會成功高亮文字
- 解決的方法➔先在typora將文字高亮(CMD+shift+H),之後進入VS code,搜尋該篇文章的< mark >的字元,然後用< mark >取代就可
Marked text➔可以透過色彩選擇器來做選擇
Marked text➔也可以透過常用顏色表來做選擇
可以產生漸變彩色字 : 產生漸變顏色很簡單
引言 ➔ 按下⌥+CMD+Q
1記得把codeLineNumbers: false,就會顯示全黑background ➔ 按下文字的上、下方輸入```(然後就可以輸入要怎樣的語言:如markdown)
表格化(背景塗滿顏色)
這裡可以寫一些重點
這裡可以寫一些重點
這裡可以寫一些重點
這裡可以寫一些重點
- 這裡可以寫一些重點
- 這裡可以寫一些重點
1這裡可以寫一些重點
可以直接輸入表格
| 空格一 | 空格二 | 空格三 |
|---|---|---|
| 1 | 2 | 3 |
可以cite文章➔舉例來看看效果如何
Dr.Smith表示4 variable formula可以應用在Subtle Ant.STEMI與early repolarization的DDx 1
有序清單(1.按下去後要空格)➔可內縮
- Test
- Test
- Test
無序清單(-按下去後空格)➔可內縮
- Test
- Test
- Test
其他:上標、下標
H2O
Xn + Yn = Zn
Checkbox
uncheck
check
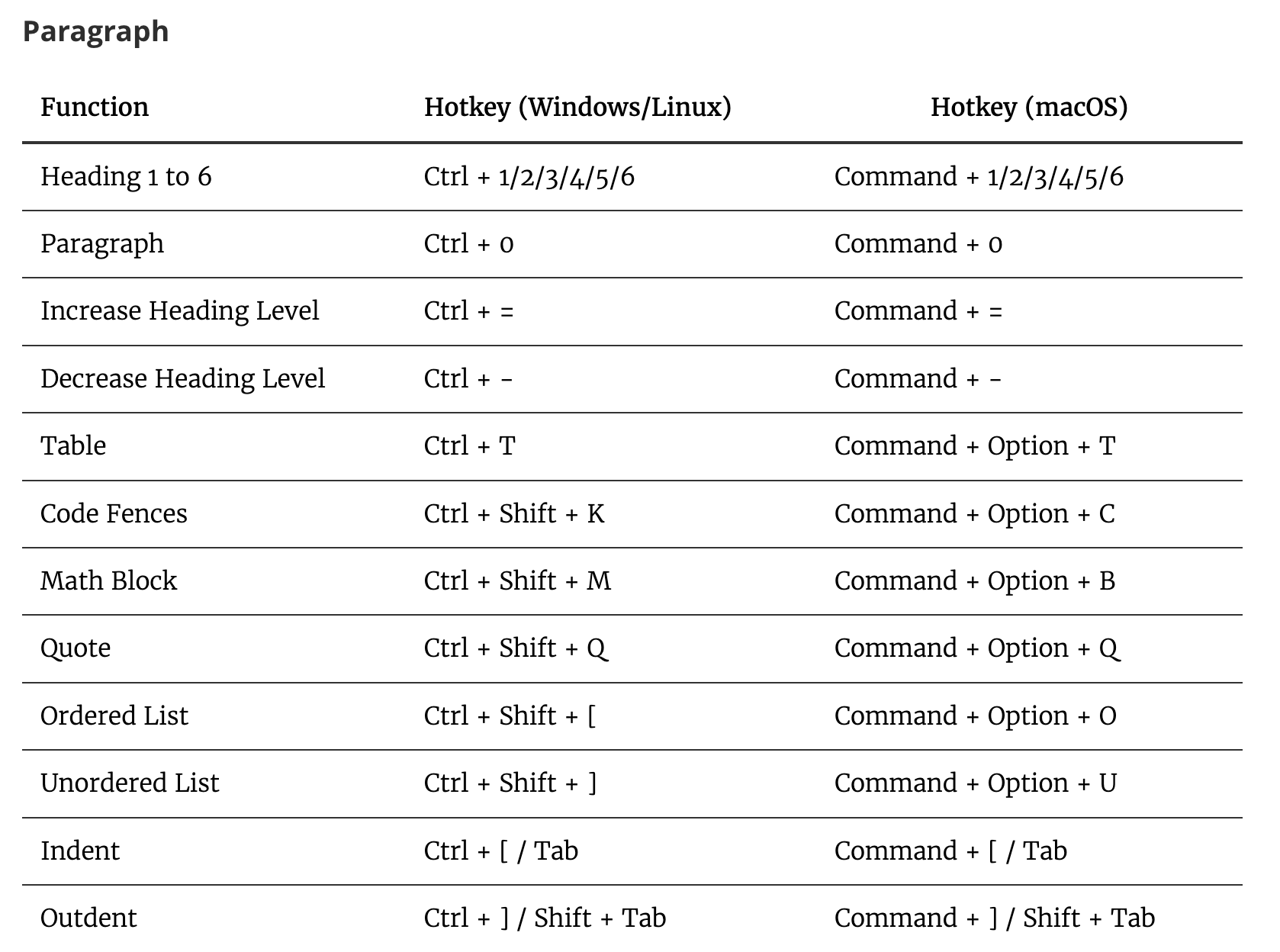
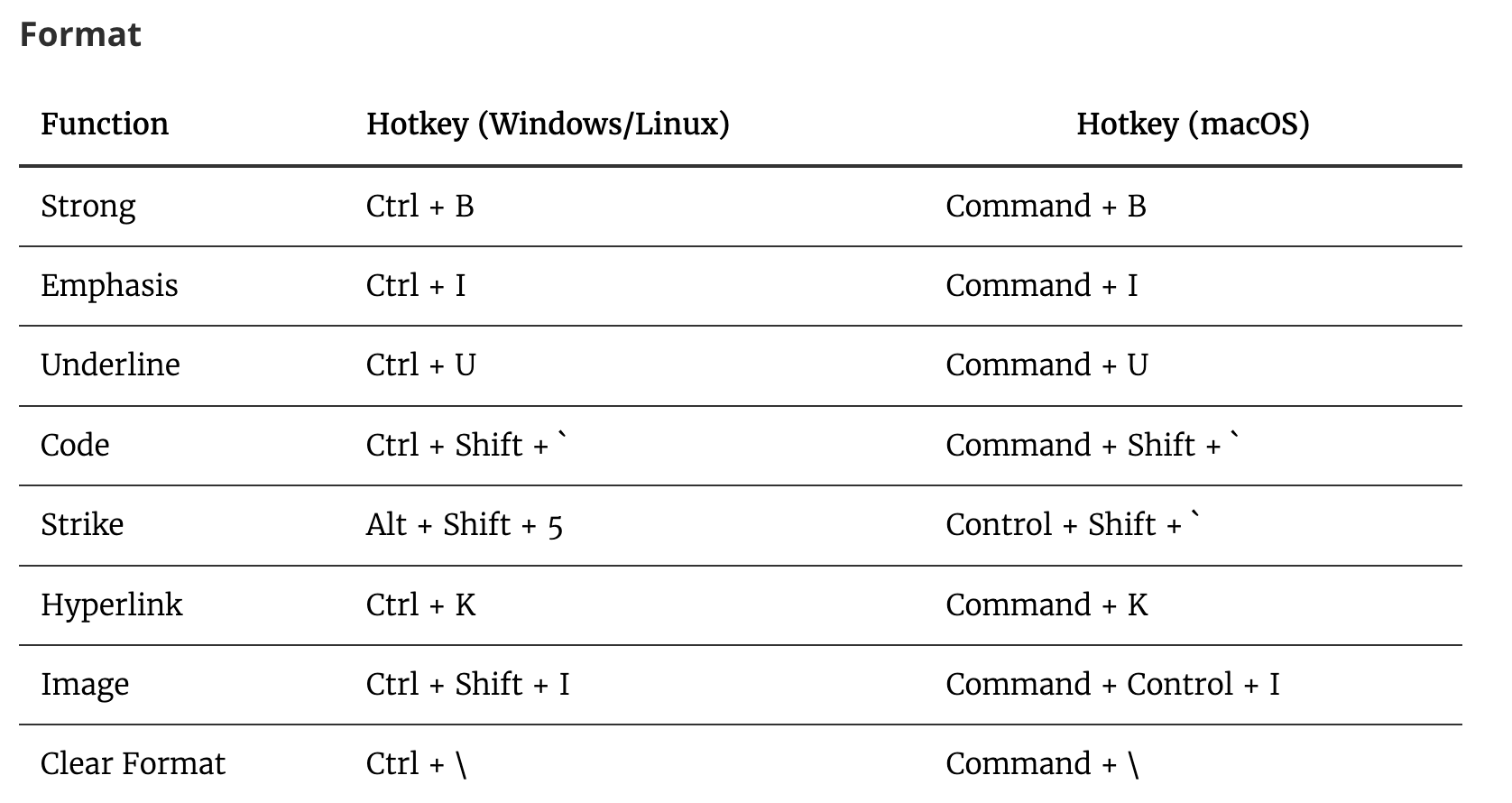
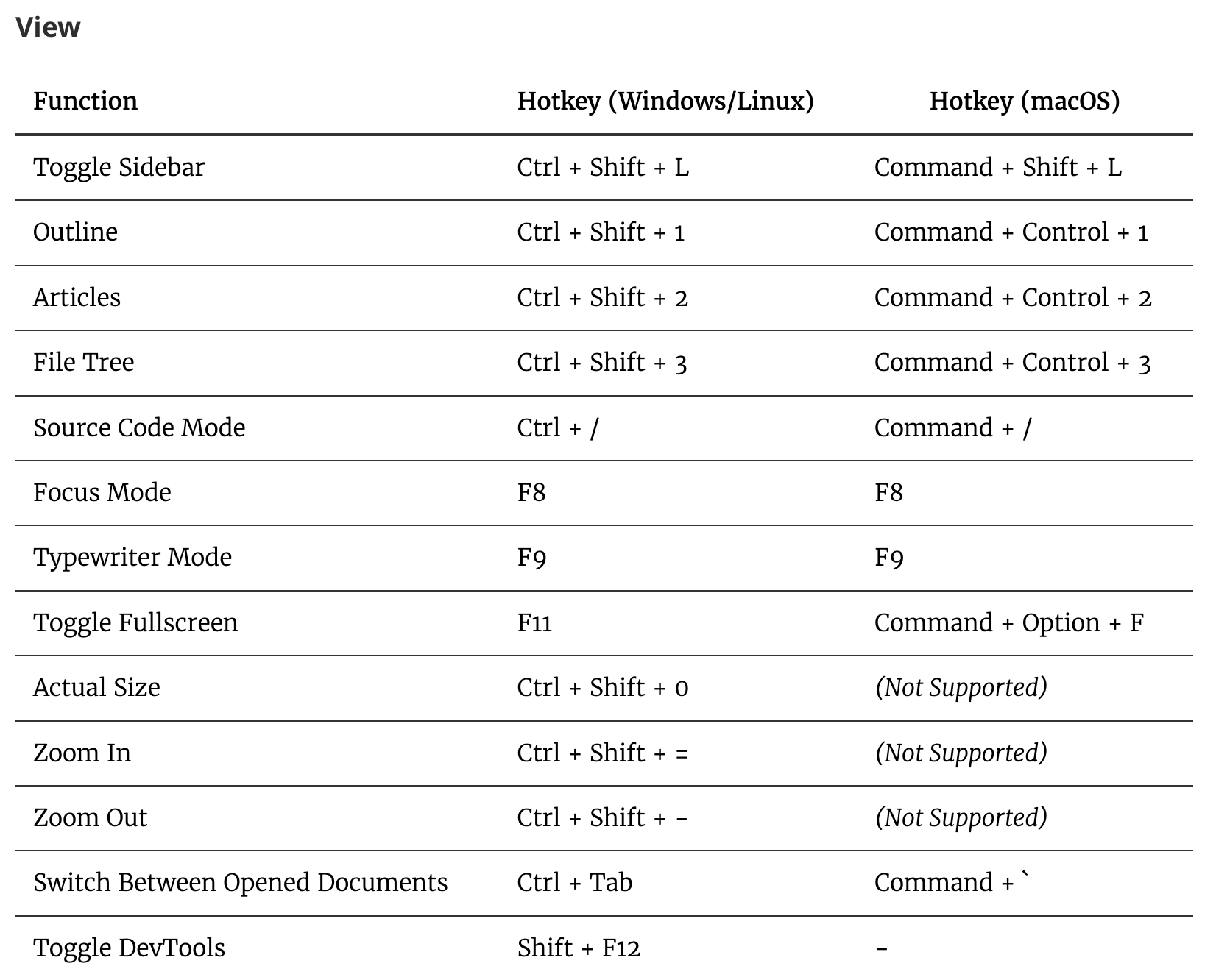
Typora常用的快捷鍵